.js开发app
时间:2024-11-21 05:22:00来源:红匣子科技阅读:241121JavaScript 是一种强大的编程语言,广泛应用于开发各种类型的应用程序,包括网页应用、移动应用、后端应用和桌面应用。本文将深入探讨如何使用 JavaScript 开发移动应用程序,并介绍一些常用的 JavaScript 框架和工具。
JavaScript 开发移动应用的优势
JavaScript 作为一种动态语言,具有跨平台的特性,这使得它在移动应用开发中非常受欢迎。使用 JavaScript 开发移动应用的主要优势包括:
- 跨平台开发:JavaScript 可以通过框架如 React Native、Ionic 等实现一次编写,多平台运行的效果,极大地减少了开发时间和成本。
- 丰富的生态系统:JavaScript 拥有丰富的库和框架支持,开发者可以利用这些资源快速构建功能强大的应用。
- 活跃的社区支持:JavaScript 拥有庞大的开发者社区,提供了丰富的学习资源和技术支持。
常用的 JavaScript 框架
在移动应用开发中,选择合适的框架是成功的关键。以下是一些常用的 JavaScript 框架:
- React Native:由 Facebook 开发,允许开发者使用 JavaScript 构建原生移动应用。它通过使用原生组件来提高性能,是目前最流行的移动开发框架之一。
- Ionic:基于 Angular 的开源框架,适用于开发混合移动应用。Ionic 提供了丰富的 UI 组件库,帮助开发者快速构建应用界面。
- PhoneGap/Cordova:允许开发者使用 HTML、CSS 和 JavaScript 构建跨平台的移动应用。它通过插件系统访问设备的原生功能,如摄像头、GPS 等。
- NativeScript:支持使用 JavaScript 或 TypeScript 开发原生移动应用,提供了对原生 API 的直接访问能力。
JavaScript 开发移动应用的步骤
- 安装开发环境:首先需要安装 Node.js 和 npm 作为开发环境的基础。
- 创建项目:使用框架的命令行工具(如 React Native 的
react-native init或 Ionic 的ionic start)创建一个新的项目。 - 开发界面:使用框架提供的组件和工具构建应用的用户界面。
- 测试和调试:在模拟器或真实设备上测试应用,使用调试工具查找和修复问题。
- 打包和发布:将应用打包为可安装的文件,并发布到应用商店。
未来的发展趋势
随着技术的不断进步,JavaScript 在移动应用开发中的应用将更加广泛。未来的发展趋势包括:
- 更高的性能:通过优化框架和工具,JavaScript 应用的性能将进一步提升。
- 更广泛的应用场景:JavaScript 将不仅限于移动应用,还将扩展到物联网、增强现实等新兴领域。
- 更强的社区支持:随着 JavaScript 社区的不断壮大,开发者将获得更多的资源和支持。
总之,JavaScript 是开发移动应用的强大工具,选择合适的框架和工具可以帮助开发者快速构建高质量的应用。通过不断学习和实践,开发者可以充分发挥 JavaScript 的潜力,创造出令人惊叹的应用。
上一篇:app云开发开发
下一篇:医疗美容app定制开发
最新新闻
-
 龙海微信小程序开发
龙海微信小程序开发
龙海微信小程序开发概述随着移动互联网的迅猛发展,微信小程序作为一种新兴的应用形式,逐渐成为企业与用户之间的重要桥梁。龙海地区的微信小程序开发正在快速崛起,吸引了众多开发者和企业的关注。本文将详细探讨龙海微信小程序开发的背景、特点、技术架构及其应用前景。背景与特点龙海小程序的开发背景主要源于微信平台的
-
 龙海小程序微信开发
龙海小程序微信开发
龙海小程序微信开发概述龙海小程序的开发是一个系统化的过程,主要依托于微信平台的生态系统。小程序作为一种轻量级的应用,能够在微信内便捷地使用,提供了良好的用户体验。开发者需要掌握一系列技术和步骤,以确保小程序的顺利上线和运营。开发环境搭建注册开发者账号:开发者首先需要在微信公众平台注册小程序账号,获取
-
 龙岩微信开发小程序
龙岩微信开发小程序
龙岩微信开发小程序概述龙岩市作为福建省的重要城市,近年来在信息技术领域取得了显著进展,尤其是在微信小程序的开发方面。微信小程序是一种轻量级的应用程序,用户无需下载安装即可使用,极大地方便了企业与消费者之间的互动。龙岩的多家软件开发公司专注于微信小程序的定制开发,提供从设计到上线的一站式服务。微信小程
-
 龙岩微信小程序开发
龙岩微信小程序开发
龙岩微信小程序开发概述龙岩的微信小程序开发正在迅速发展,成为企业数字化转型的重要工具。小程序是一种不需要下载安装即可使用的应用,它实现了“用完即走”的便捷体验,适合各种行业的企业使用。龙岩地区的开发公司提供专业的小程序定制服务,帮助企业实现线上线下的无缝对接。小程序的优势便捷性微信小程序的最大优势在
-
 龙岩开发微信小程序
龙岩开发微信小程序
龙岩开发微信小程序的指南在数字化时代,微信小程序因其便捷性和高效性而受到广泛欢迎。对于龙岩地区的企业和开发者来说,掌握微信小程序的开发流程至关重要。以下是关于如何开发龙岩微信小程序的详细步骤。一、开发准备注册微信开发者账号开发者需要在微信公众平台注册一个开发者账号。注册后,选择“小程序”类型,并完成
-
 龙岗微信小程序开发
龙岗微信小程序开发
龙岗微信小程序开发概述龙岗区的微信小程序开发近年来逐渐成为企业数字化转型的重要组成部分。微信小程序是一种无需下载安装的轻量级应用,用户可以通过微信直接访问,极大地提升了用户的使用便利性。对于企业而言,开发小程序不仅可以拓展市场,还能提升品牌知名度和用户粘性。开发流程在龙岗进行微信小程序开发,通常需要
-
 龙岗开发微信小程序
龙岗开发微信小程序
龙岗开发微信小程序的现状与前景在数字化转型的浪潮中,微信小程序作为一种新兴的应用形式,正在迅速改变企业与用户之间的互动方式。龙岗区作为深圳的重要组成部分,凭借其良好的经济基础和技术支持,正在成为微信小程序开发的热土。龙岗小程序开发的市场需求随着越来越多的企业意识到线上业务的重要性,微信小程序的需求不
-
 龙山微信小程序开发
龙山微信小程序开发
龙山微信小程序开发概述龙山微信小程序开发是近年来随着移动互联网的快速发展而兴起的一种新型应用开发方式。小程序作为一种无需下载安装的应用,能够在微信平台上直接使用,极大地方便了用户的日常生活和商家的运营。龙山地区的开发者和企业也积极参与到这一生态系统中,推动了本地经济的发展。开发工具与环境在龙山小程序
-
 龙城微信小程序开发
龙城微信小程序开发
龙城微信小程序开发概述随着移动互联网的迅猛发展,微信小程序作为一种轻量级应用,已成为企业数字化转型的重要工具。龙城小程序开发团队专注于为各类企业提供专业的小程序开发服务,帮助他们在数字化浪潮中占据一席之地。小程序的定义与优势小程序(Mini Program)是一种无需下载安装的应用程序,用户可以通过
-
 龙口微信小程序开发
龙口微信小程序开发
龙口微信小程序开发概述龙口市的微信小程序开发正在迅速发展,成为商家和企业提升客户体验和运营效率的重要工具。微信小程序是一种无需下载安装即可使用的轻量级应用,用户只需通过微信扫一扫或搜索即可访问。这种便捷性使得小程序在商业应用中越来越受欢迎,尤其是在零售、餐饮和服务行业。小程序的特点与优势便捷性小程序
-
 龙口开发微信小程序
龙口开发微信小程序
龙口开发微信小程序的现状与前景随着数字化时代的到来,微信小程序作为一种新兴的应用形式,正在迅速改变商业运营的方式。龙口市,作为一个拥有丰富旅游资源和特色美食的城市,越来越多的商家开始重视小程序的开发与应用,以提升客户体验和市场竞争力。微信小程序的优势微信小程序是一种无需下载安装即可使用的应用,用户只
-
 龙南微信小程序开发
龙南微信小程序开发
龙南微信小程序开发概述龙南的微信小程序开发正在迅速成为企业数字化转型的重要组成部分。微信小程序是一种无需下载安装即可使用的应用,用户只需通过微信扫一扫或搜索即可访问。这种便捷的使用方式使得小程序在移动互联网时代获得了广泛的应用,尤其是在商业领域。小程序的优势便捷性:用户可以快速访问小程序,无需繁琐的
热门标签
相关推荐
-
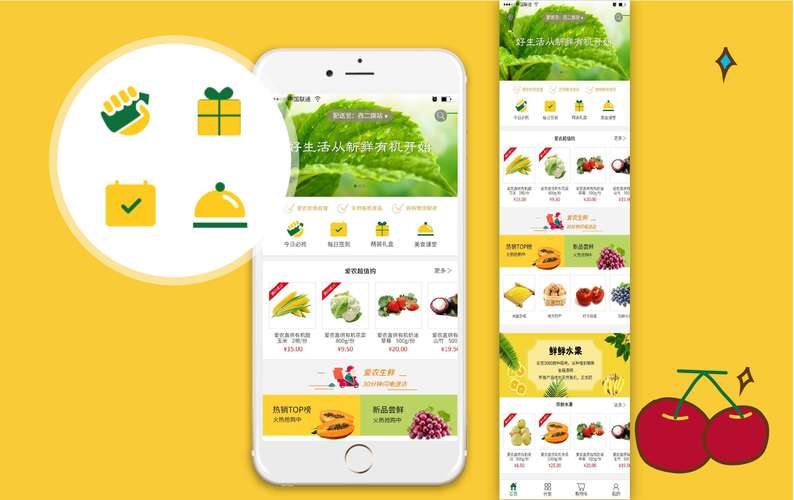
 生鲜配送小程序开发通常包含哪些常见功能呢?
生鲜配送小程序开发通常包含哪些常见功能呢?
在互联网时代,随着线上消费人群的不断增加,各个行业纷纷向线上转型。现在,消费者不仅可以线上购物、订餐,甚至连买菜都能在家完成。许多实体店开始采用线上与线下相结合的销售模式,这已成为一种不可逆转的趋势。单靠线下流量而不进行线上拓展,势必会失去大量潜在客户。因此,小程序商城在实体商家中的重要性逐步上升,
-
 物业小程序有哪些功能呢?
物业小程序有哪些功能呢?
随着近年来互联网行业的快速发展,许多新兴产业也随之兴起,比如APP和线上小程序。与APP相比,小程序更加便捷,操作简单易用。用户无需担心占用存储空间,因为小程序无需下载,也不占内存,随时可用。通过小程序,用户可以在线点餐,无需排队,享受更快的美容服务,饮品也能迅速送达。此外,物业方面的问题同样可以通
-
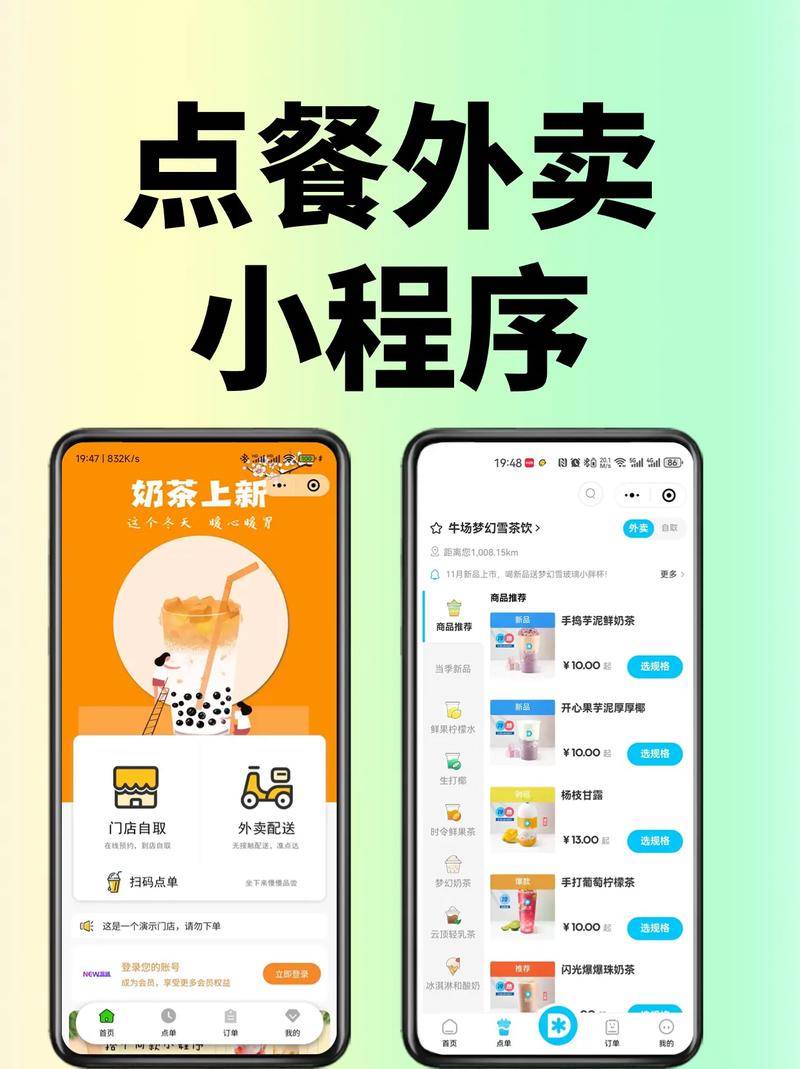
 外卖小程序具备哪些功能呢?
外卖小程序具备哪些功能呢?
无论是待在家中的人还是上班族,面对每天不知道吃什么、去哪里吃的困扰,加上冬天寒冷、夏天炎热以及暴风雨天气不想出门等种种情况,外卖服务成为了很多人的选择。除了入驻第三方平台,一些餐饮店也开发了自己的外卖订餐小程序,方便用户在线下单,然后可以选择到店自取或送货上门。外卖小程序有哪些功能呢?1、餐厅介绍:
-
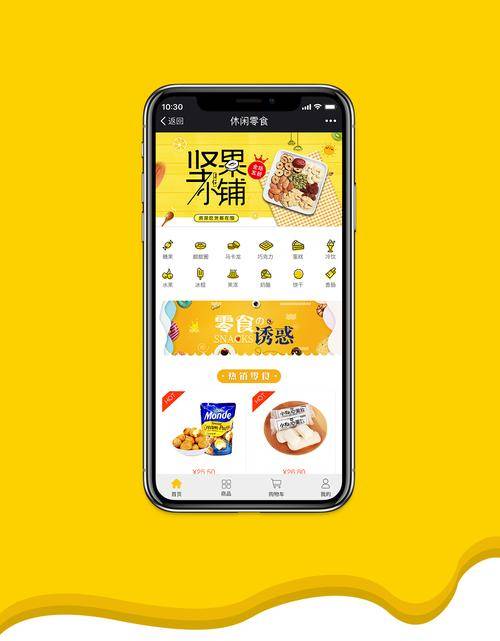
 零食商城小程序开发的价值
零食商城小程序开发的价值
休闲食品可以帮助缓解心理压力,舒缓人们的情绪。同时,这个行业受到经济波动的影响较小。随着消费者的消费水平和购买力不断提高,市场规模将进一步扩大。在当前休闲食品行业向高端化和健康化发展的趋势下,中高端零食的需求将推动整体市场价格持续上升。全球的休闲食品销售正积极推广低热量、低脂肪和低糖的产品,使其能够
-
 哪家广州的软件开发公司更好?
哪家广州的软件开发公司更好?
随着微信软件的不断升级,实现了“用完即走”的理念。那么,对于企业而言,如何选择微信软件商家系统开发公司呢?许多商家已经嗅到了微信软件的市场机会。众所周知,微信是一款无需下载安装即可使用的应用,它可以实现客户的即时接入,并提供多种流量渠道,如扫一扫、二维码、微信分享、周边搜索等。那么,在广州,哪家微信
-
 如何通过景区导航APP开发提升用户满意度
如何通过景区导航APP开发提升用户满意度
享受度假旅游是一件美好的事情,不论是现在学习的学生、正在工作的成年人,还是已经步入中老年的群体,都可以去体验旅游。在旅游过程中,人们可以领略到不同的诗意、美食和异国风情,这对精神是一种极好的滋养,能够让自己得到充电。在这样的市场环境下,旅游景区导航APP的开发应运而生。一、旅游景区导航APP的开发与
-
 医疗美容APP开发服务平台的功能与作用
医疗美容APP开发服务平台的功能与作用
“漂亮”这一词汇是许多人追求的目标。很多人在小时候并没有很高的外貌认知,但随着年龄的增长,我们发现越来越多的女孩开始学习化妆和护肤,探索提升美丽的各种方式。女孩们对外貌的关注也使得人们对皮肤问题更加关心,这无疑为医疗美容机构及其应用的兴起提供了机会。一、医疗美容机构APP开发概述信息技术产业正在逐步
-
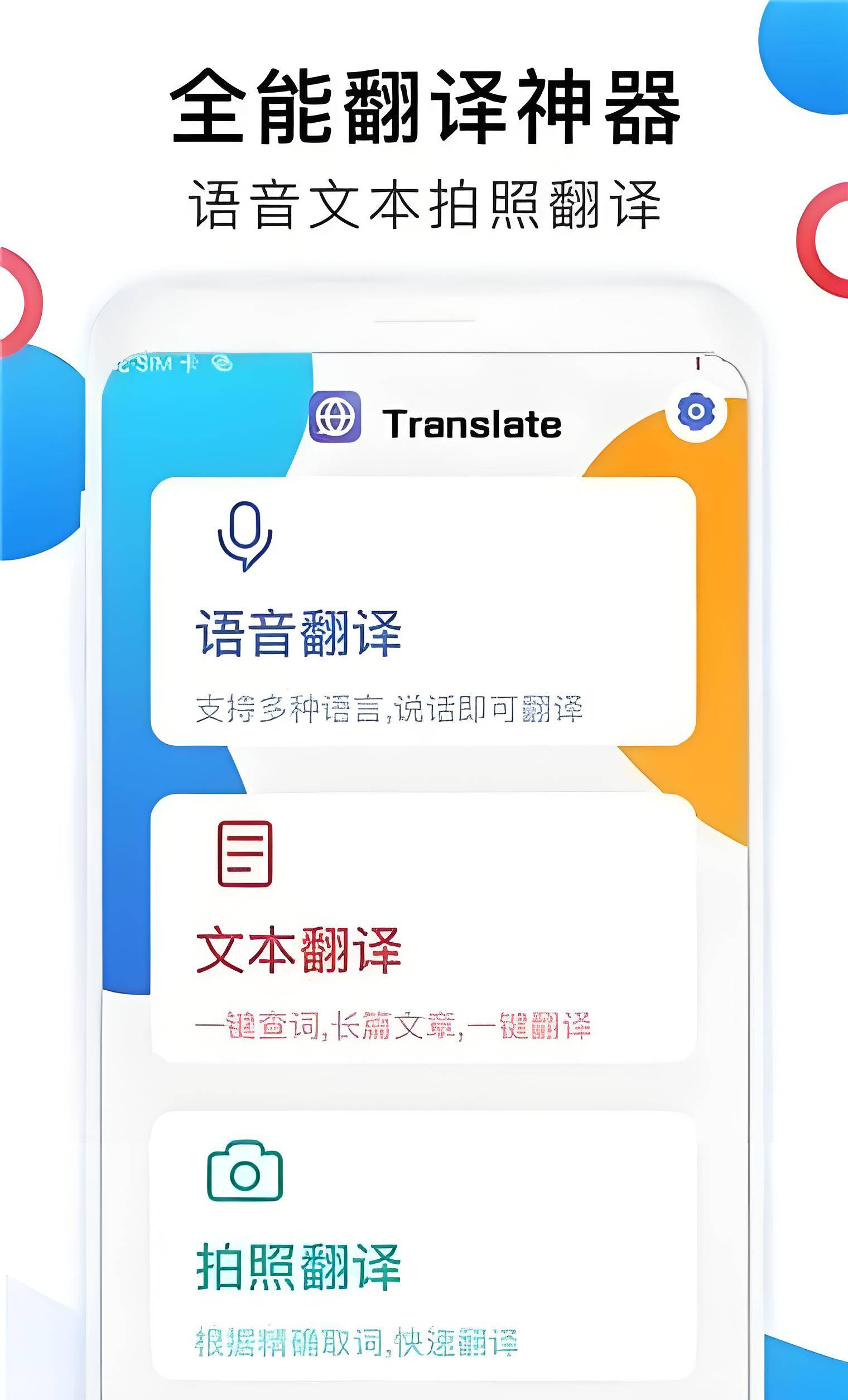
 外语翻译APP开发价格受哪些因素的影响?
外语翻译APP开发价格受哪些因素的影响?
大家的外语水平不仅体现在词汇上,还体现在英语口语和考试应对等方面。针对不同水平用户的需求,外语翻译APP的开发可以打造一个全面的在线外语服务平台。一、外语翻译APP的开发具有什么优势?在移动互联网时代,外语翻译APP的开发能够为用户提供便捷高效的汉语翻译服务,同时也为平台吸引大量在线用户,促进用户规
-
 如何提升租车小程序开发的用户体验
如何提升租车小程序开发的用户体验
市场需求的旺盛推动了网上自驾租车小程序的开发与受欢迎,企业希望借此满足市场需求,并获得竞争优势。互联网平台能够更有效地吸引顾客,不仅能满足顾客的需求、解决他们的困惑,还能增强顾客的使用黏性。一、网上自驾租车小程序开发有哪些优势?移动互联网迅速发展,为许多综合服务平台拓展在线市场提供了机会。出租车行业
-
 滴滴小程序开发有什么重要性?
滴滴小程序开发有什么重要性?
随着人们日常生活中对短途出行和快速到达目的地的需求增加,越来越多的人选择打车来解决临时的出行问题。这种方式简单且方便。为了满足市场的出行需求,滴滴小程序逐渐崭露头角,为广大用户提供便捷的交通服务。一、滴滴小程序开发概述在移动互联网时代,广州的软件开发逐渐呈现多样化趋势。为满足市场需求,滴滴小程序应运
-
 二手车小程序开发有哪些优势呢?
二手车小程序开发有哪些优势呢?
很多人刚进入职场时,第一件想做的事情就是购买一辆属于自己的汽车。购车是一件需要认真考虑的事情,必须分析车辆的品牌和性能等方面。此外,随着消费者对汽车需求的增加,二手车市场也逐渐兴起。因此,开发二手车小程序能够满足客户需求,打造一个综合性的二手车交易平台。一、二手车小程序开发概述二手车小程序的开发应以
-
 点餐APP开发的作用价值
点餐APP开发的作用价值
在当前快节奏的生活中,许多上班族对用餐的要求是快速、方便、省心。忙碌的工作使得连用餐的时间都显得紧迫,若在餐厅还要排队,常常让人感到烦恼。因此,商家开发点餐APP不仅能让大家提前预定和网上下单,避免排队等候,还可以根据个人的口味偏好进行系统化选择,同时实时查看订单进展。这款点餐小程序的推出旨在更好地
立即联系 售前产品经理


 860×220-ba74aa6963304cf68a821950ad6b25c9.png)



